1.界面元素和结构介绍
由于这套模板是基于IOS系统进行设计的,所以相关界面元素和交互方式均以IOS为标准。目前主流的移动端系统除了IOS还有Android,这两种系统设计标准和交互方式其实是存在一些差异的,不过目前市面上大部分APP在设计时并没有争对两种系统做单独的处理。
所以如果没有特珠需求的话,我们一般也只需要输出一套原型方案就可以了,不过设计过程中需要尽量兼顾这两个主流的系统。当然,如果你的产品明确需要按照Android的系统规范来设计,你也可以参照本教程设计一套Android的原型模板,相关交互方式可以参照Android版的交互指南规范。
在开始介绍模板的搭建和使用方法之前,需要先对APP的界面结构做一个简单的介绍,熟悉了界面结构可以方便我们后续的设计。常见APP的界面主要由以下元素或组件组成:
StatusBar / 状态栏
状态栏显示设备的关键信息,包含设备模型或网络提供商、网络信号强度、电池使用量、时间等。在特殊界面中可以对状态栏做隐藏处理,或根据需要自定义状态栏背景。
NavBar / 导航栏
导航栏位于app内容区的上方,系统状态栏的下方,并且提供在一系列页面中的导航能力。可在导航栏中显示当前视图的标题,如果标题非常冗长且无法精简,可以空缺,避免用过多的元素填满导航栏。导航栏中可以添加文字和图标控件,相关控件的可点击区域需要大于控件的可视大小。
Body / 内容区
内容区域根据需要进行自定义设计,常见的设计形式有菜单列表、图标列表、卡片列表、图文组合等。
TabBar / 标签栏
标签栏位于APP底部,方便用户在不同功能模块之间进行快速切换。标签栏一般用作APP的一级分类,数量控制在3-5个之间。建议使用Badge进行提示,让用户知道有内容更新。
Toolbar / 工具栏
工具栏一般会出现在视图的的底部,提供给用户相关可操作的功能按纽。如,邮件应用程序里的收件箱栏中有删除、分享、答复等等。
Modal / 弹出层
移动端的弹出层根据弹出方式不同,共分为模态窗口、动作面板、弹出面板等几种不同的类型。在实际使用中,可根据界面的交互方式选择对应的类型。
Toast / 轻提示
一种轻量级反馈提示,可以用来显示不会打断用户操作的内容,适合用于页面转场、数据交互的等场景中。一次只显示一个轻提示,有图标的提示字数为4-6个,没有图标的轻提示字数不宜超过14个。
TableView / 列表视图
列表视图是移动端APP中一种通用的界面元素。很多应用程序在一定程度上,都有使用表视图来显示数据列表。常见的例如IOS的联系人应用中联系人信息列表,另外还有Mail中使用列表视图显示邮箱和邮件。列表视图不仅可以用来显示文本数据,也可以用来呈现图像数据。
2.结构化的模板搭建
在介绍完APP的界面结构之后,接下来说明一下模板的搭建方法。在本篇教程的结尾会提供了已经制作好的模板的文件,大家可以下载并参考本部分介绍进行使用,也可以参照介绍制作自己的原型模板。
在制作模板时需要用到对应的机型设备的图片素材,可以通过Dribbble等设计分享平台找到对应的素材文件,然后对素材做一些简单的处理。处理的过程首先是去掉多余的元素,只保留机型设备的框架图片。另外还需要对图片的尺寸进行调整,例如在制作手机等移动端模板时我们将内容区域定为375px,需要根据所定的内容区域对图片的尺寸进行相应的调整。
为什么模板的内容区域是375px?这个问题我在上篇教程中进行过介绍,所以不再进行展开说明。但是需要记住的这个尺寸是一个重要的标准,后续在设计过程中相关元件的宽度尺寸都需要参照这个标准。机型设备的图片素材准备好之后,我们在Axure中创建一个对应的母版,然后将机型设备图片拖入到母版中。母版的名称可以按该机型设备的名称命名,后面在使用时在新建的页面中拖入该母版即可。
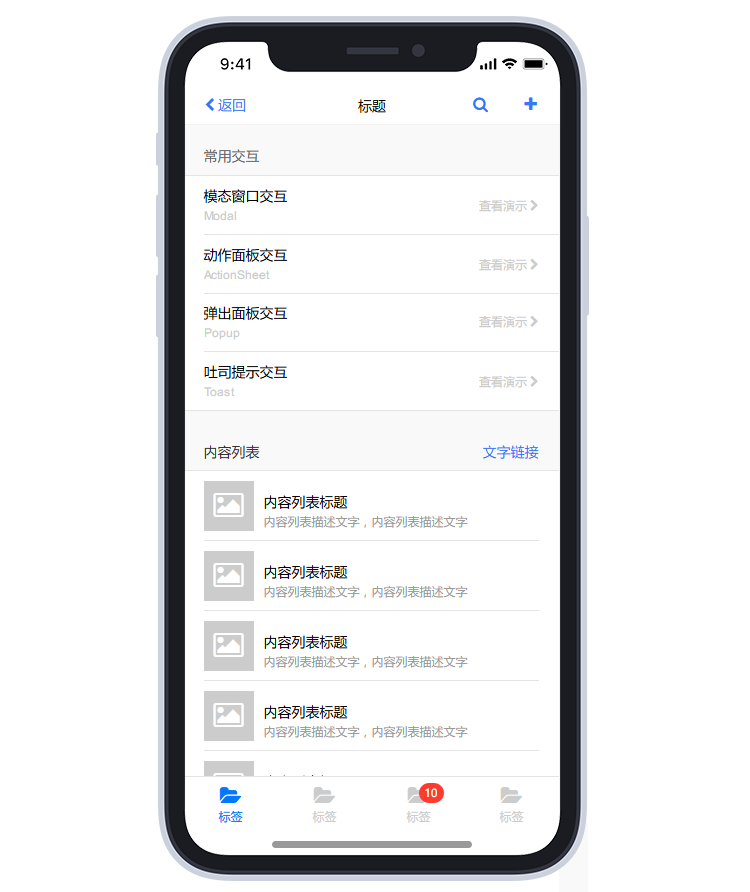
下一步需要创建前面介绍过的APP界面中常见元素或组件,首先大家可以看一下这张图片中已经创建好的模板,其中包含了机型母版、轻提示、弹层、导航栏、标签栏、内容框架等元素。
在这个模板页面的概要视图中可以看到相关的对象,所有对象我都创建了一个对应的动态面板。这样的处理主要出于两个方面的考虑,一是方便对相关元素进行编辑维护,二是相关对象的显示是有顺序的,这样可以方便在概要视图中进行排序处理。


评论(0)